“Social Network Integrations” Documentation by “WPWeb”
To get a Foursquare App detail, go and visit: https://foursquare.com/developers/apps.
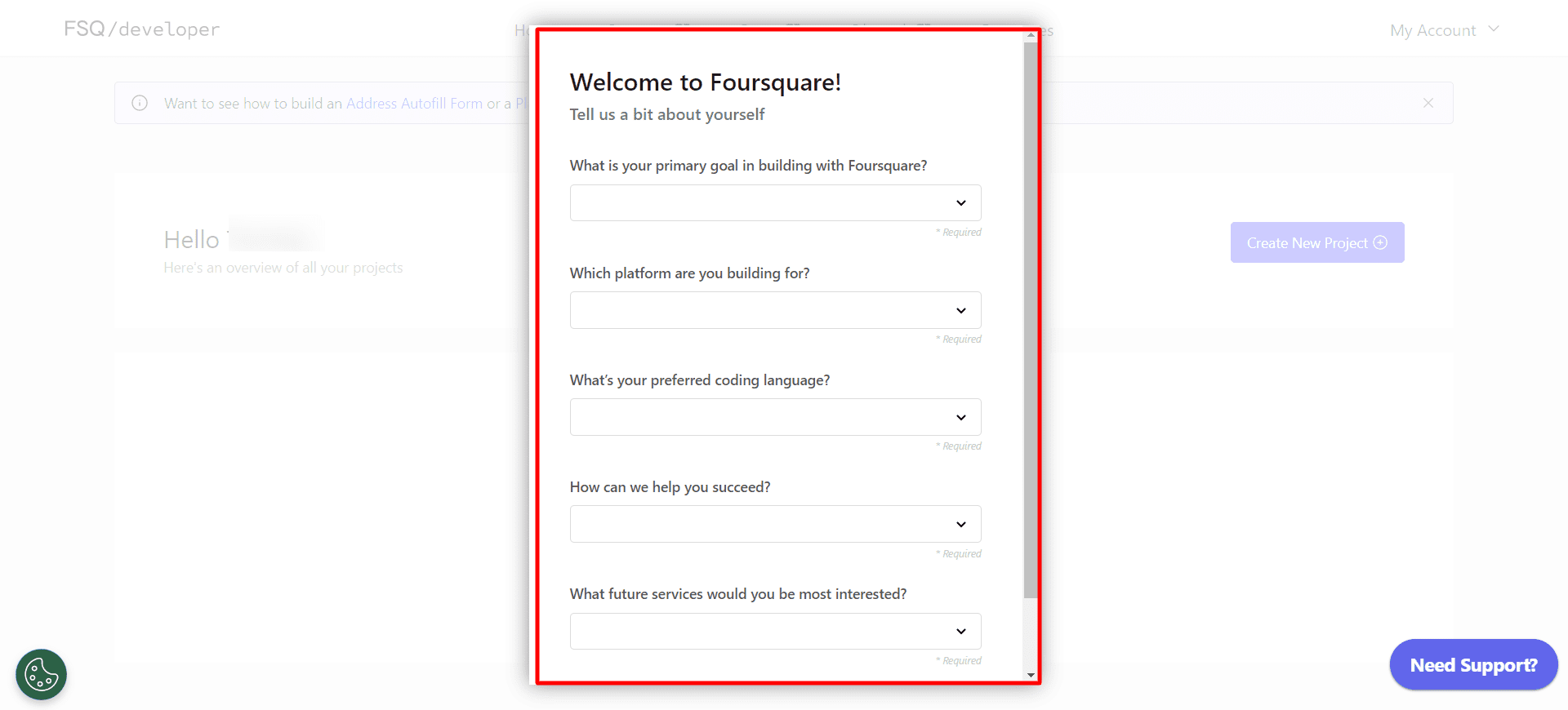
You need to be logged in to your Foursquare account to be able to get Foursquare client id and client secret. So first, login to your Foursquare account and then follow the link above to get to their developer page. Once you login to developer account a form will Pop Up. Fill the form and submit it. The screen should look similar to the one shown in the image below.

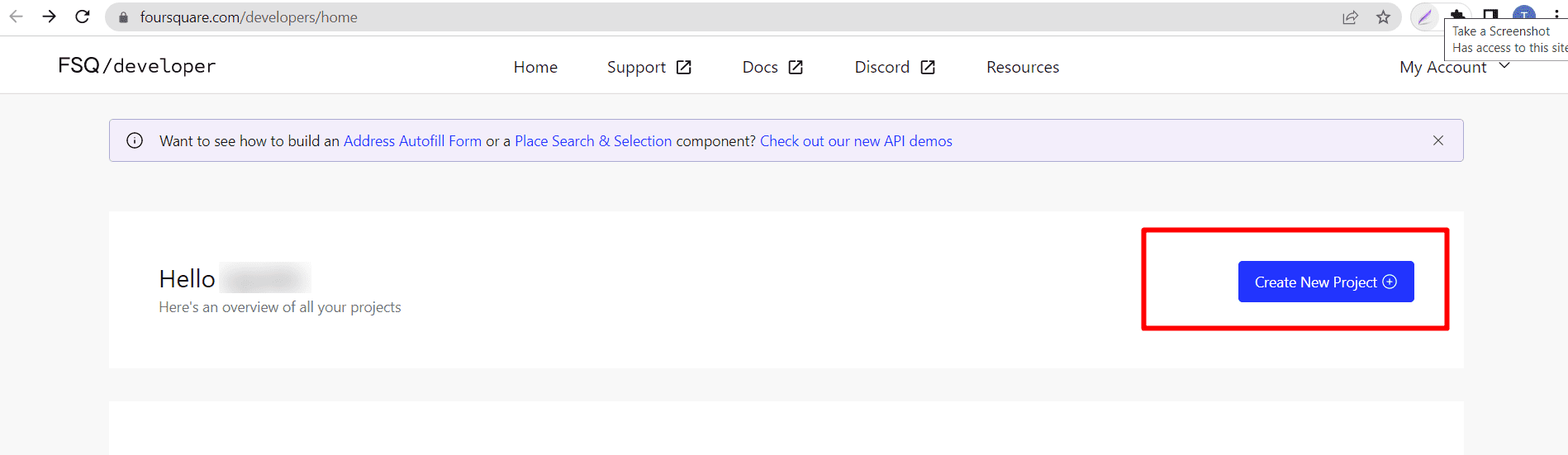
After you submit the form you will be able to see the dashboard and there will “Create New Project ” button. click on it. The screen will look similar to image shown below.

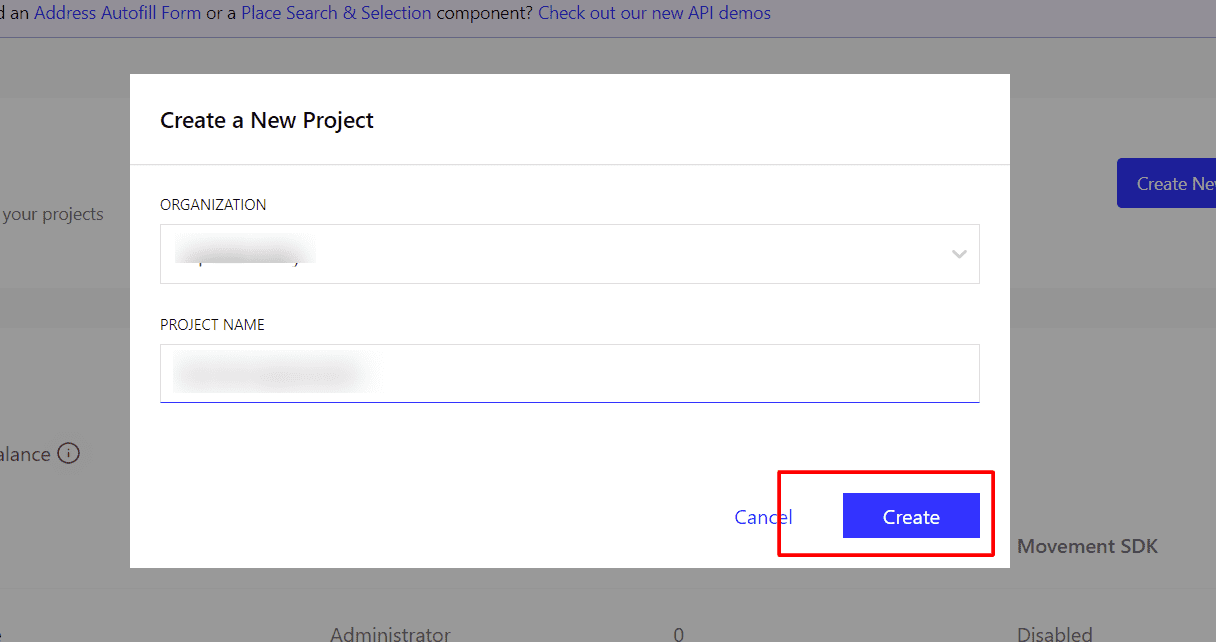
It will redirect to “Create an App” page. Enter the required data and click on “Create” button. See the Image Below:

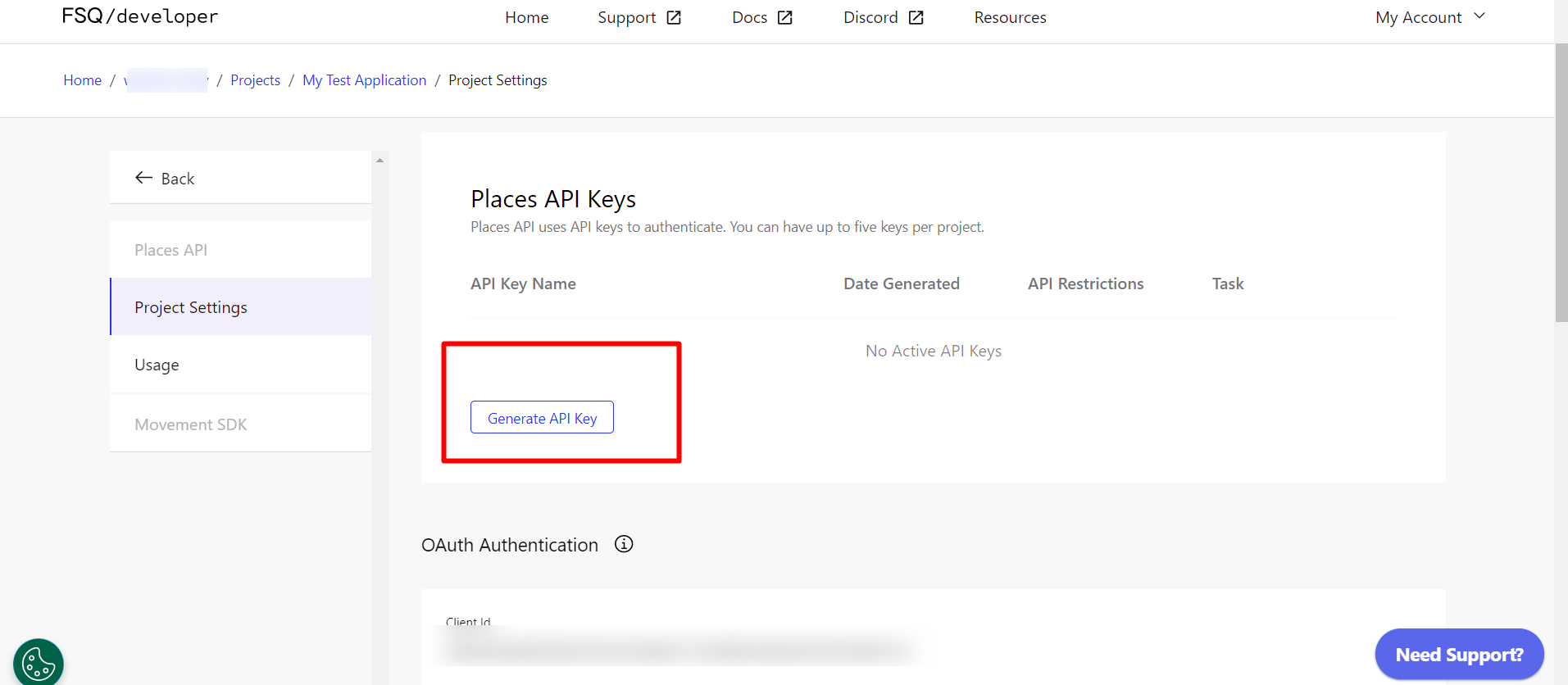
After you click on “Create” button it will redirect to the Project Setting page. Click on Generate API Key. The screen will look similar to the image shown below.

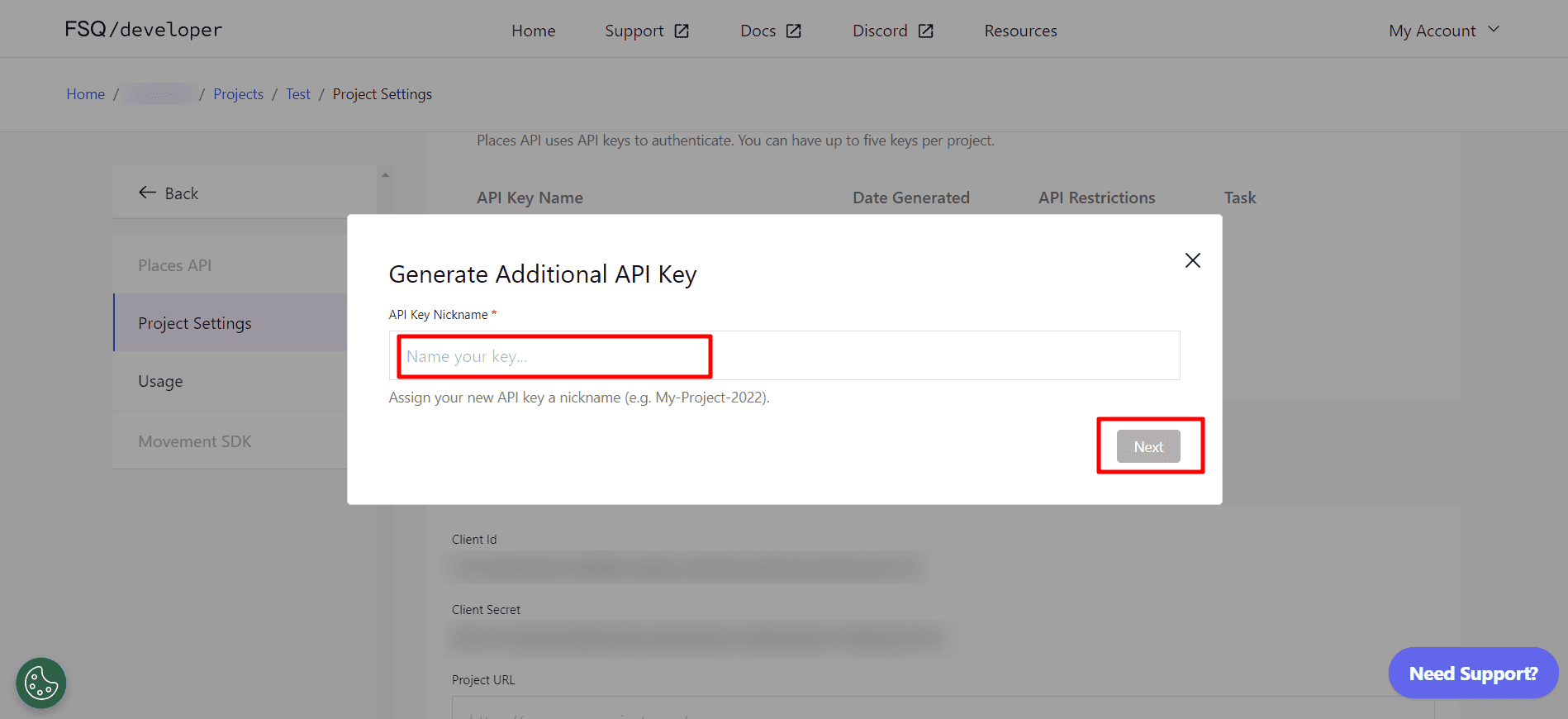
After you click on Generate API Key a Pop Up will appear there you can enter the nickname for your key and click on “Next” button. The screen will look similar to image shown below.

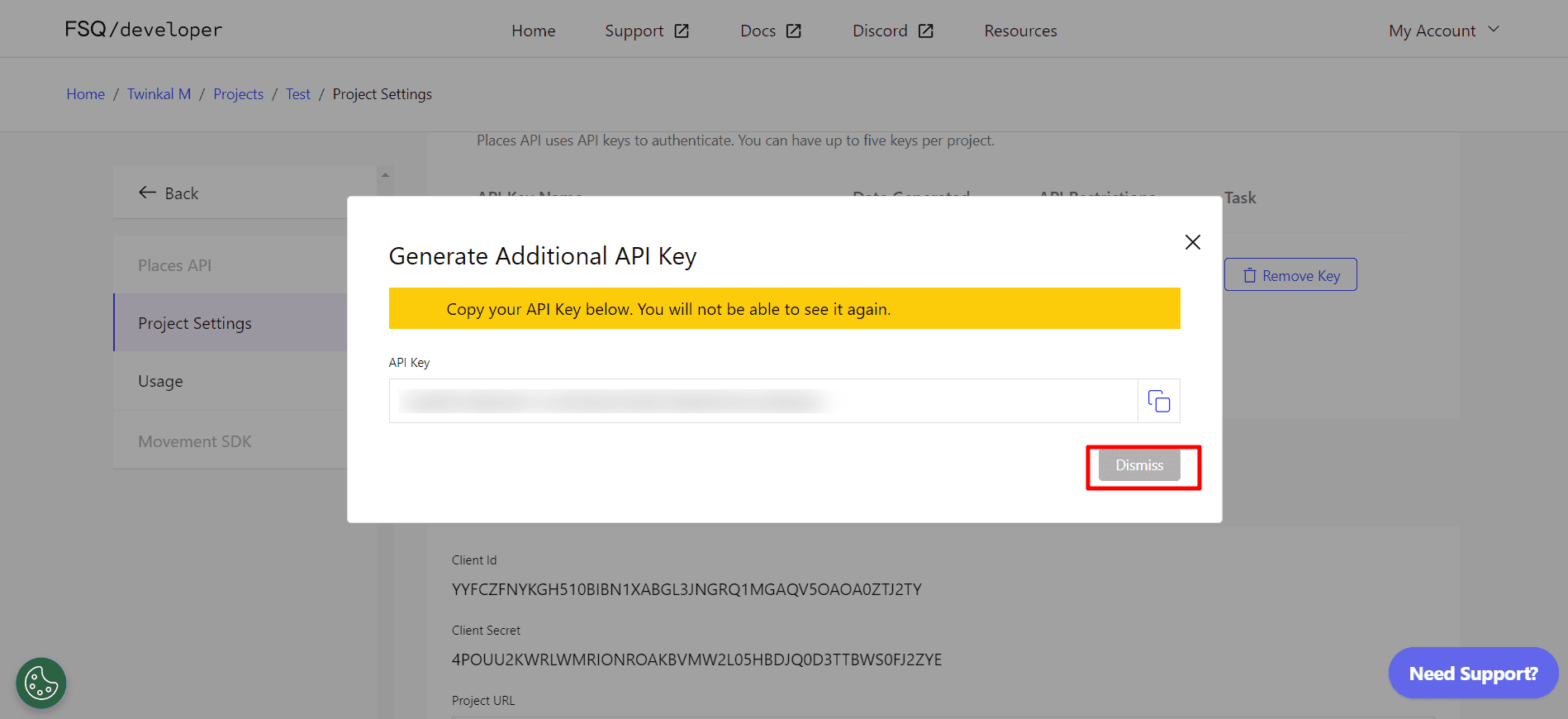
After you click on “Next” you will get the API key. Copy it and keep it safe as you won’t be able to see the key again. After you copy click on “Dismiss” button. The screen will look similar to the image shown below.

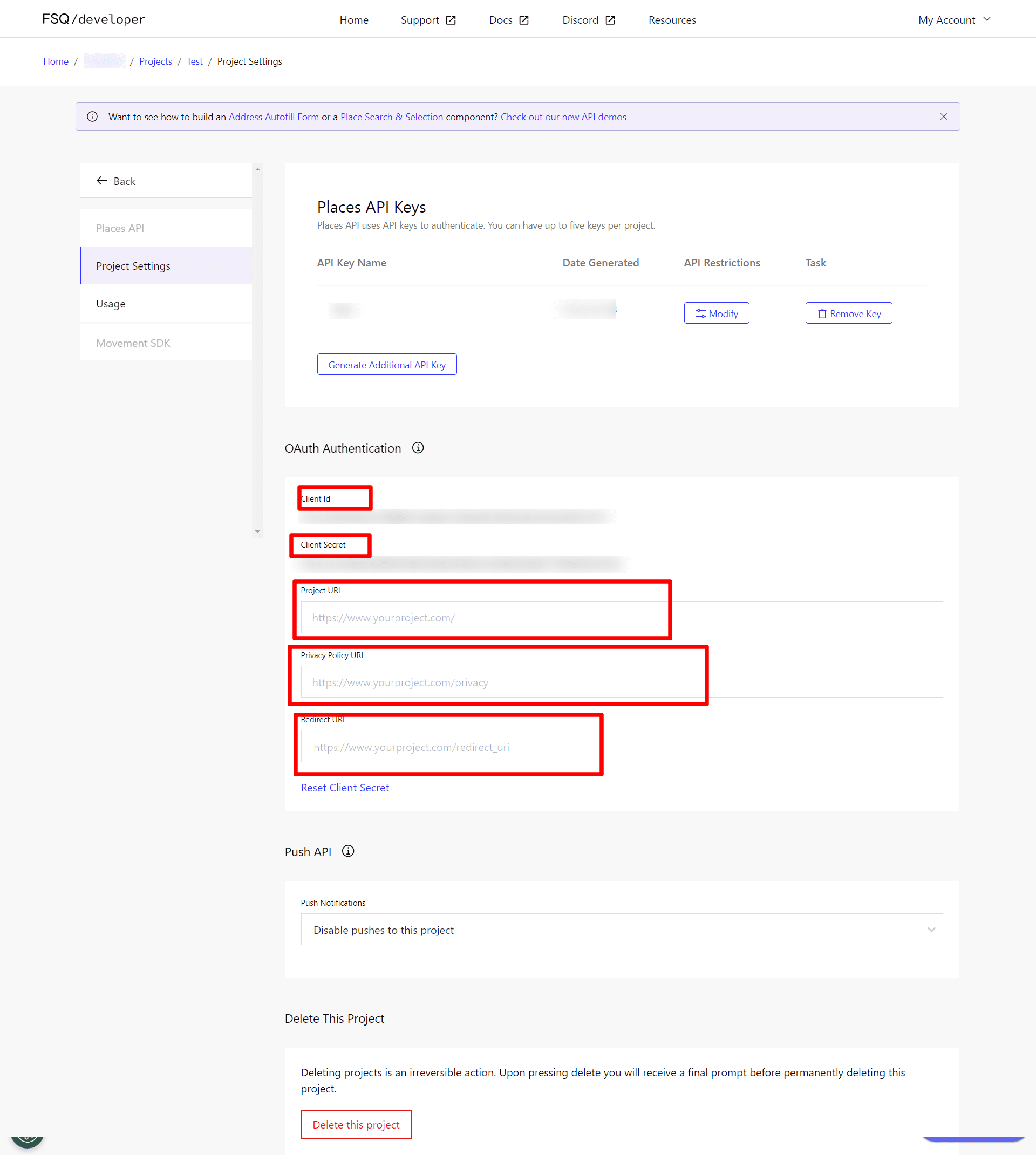
Now fill the required fields and save it. After that copy the client Id and Client secret key

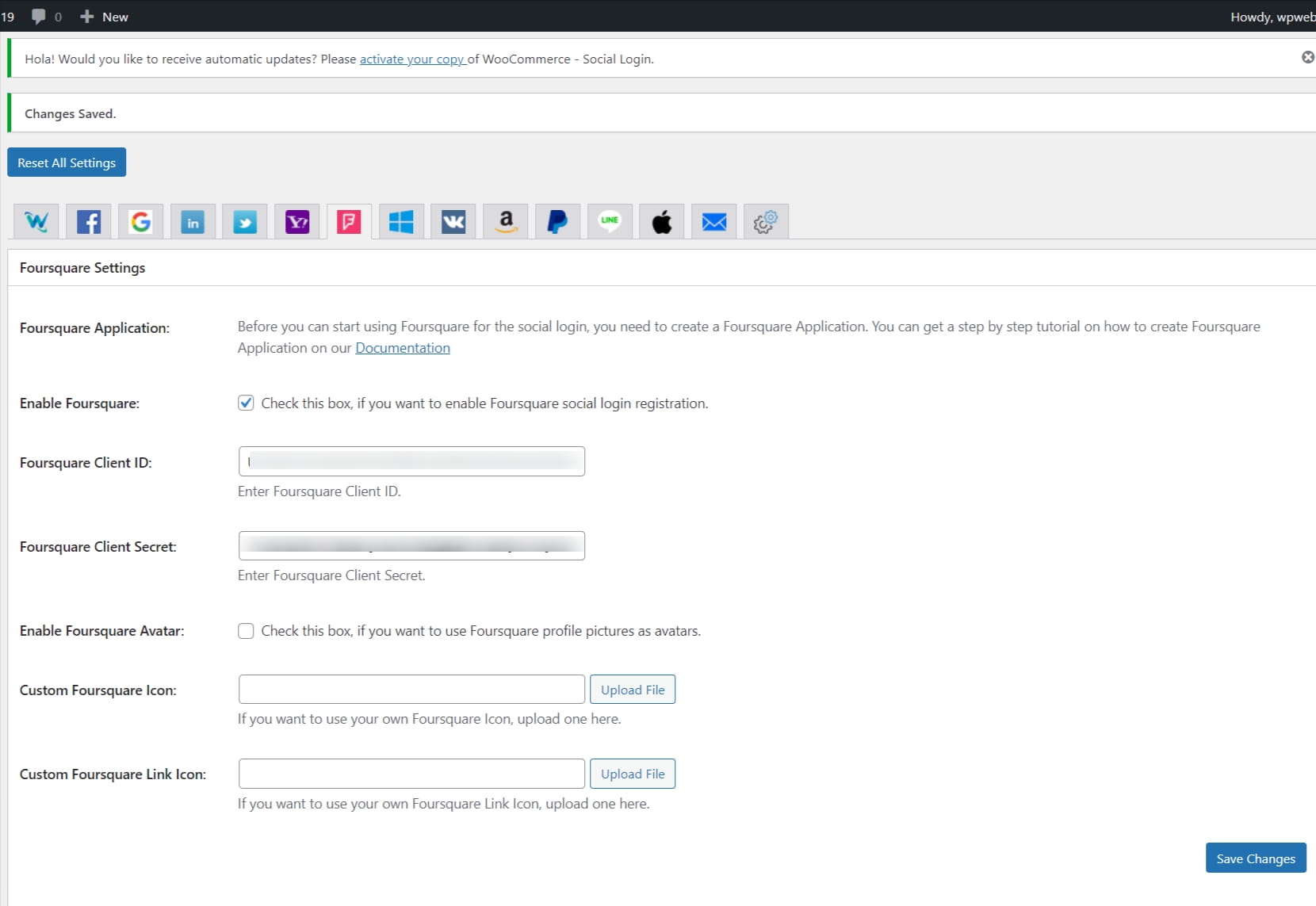
Now, Paste the Foursquare Client Id and Client Secret in to the Foursquare App settings within the Plugin settings page. See image below:

After you entered the Foursquare Client Id and Client Secret, click on the “Save Changes” button within the plugin’s settings page.