“Social Network Integrations” Documentation by “WPWeb”
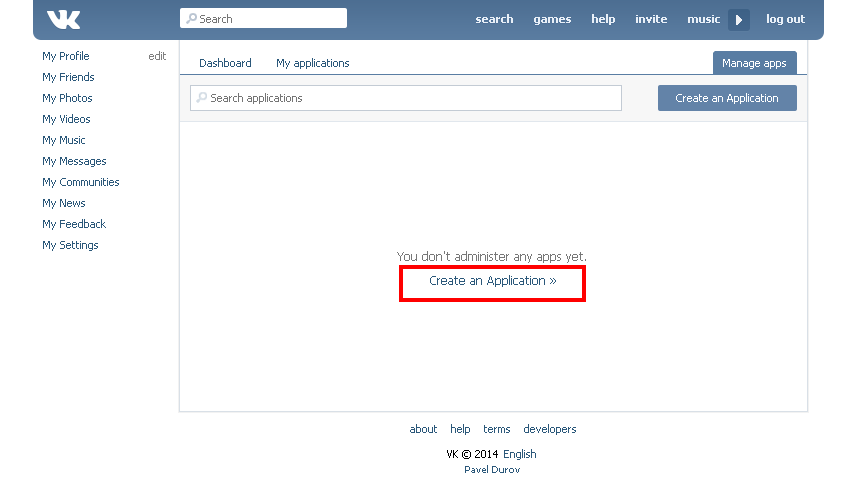
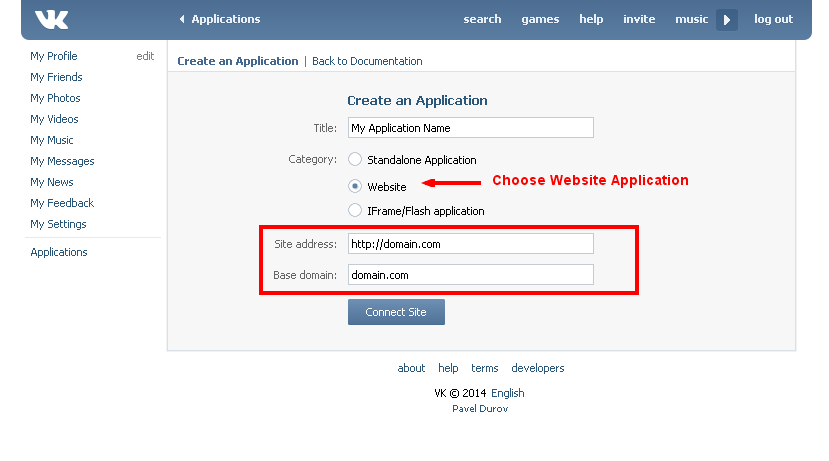
To create a VK.com App, go and visit: https://vk.com/apps?act=manage


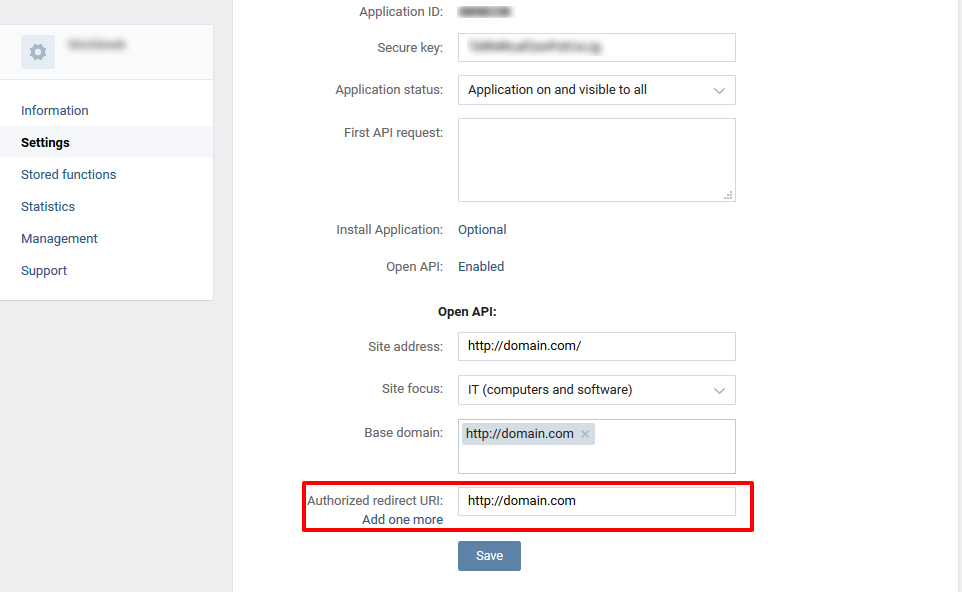
After you added the application you will get redirected on Edit application page. please click on “Settings” tab and you will see the page as mentioned in the image below:

Copy the Application ID and Secure key in to the VK.com App settings within the Plugin settings page. See image below:

After you entered the Application ID and Secure key, click on the “Save Changes” button within the plugin’s settings page.