“Social Network Integrations” Documentation by “WPWeb”
To get a WordPress.com Application detail, go and visit:https://developer.wordpress.com/apps/new

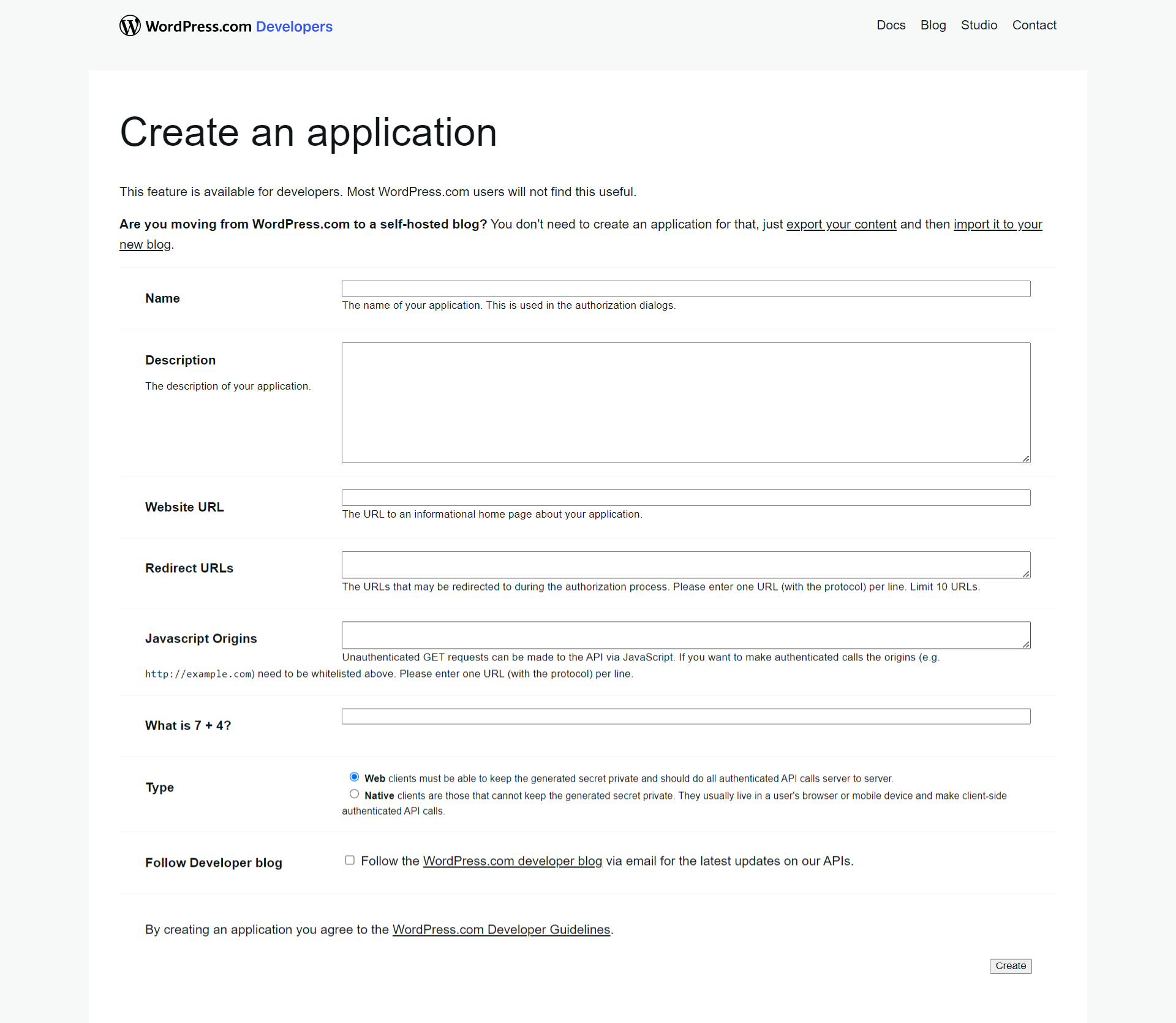
You need to be logged in to your WordPress.com account to be able to get the WordPress.com application id and secret. So first, login to your WordPress.com account and then follow the link above to get to their developer page. This should look similar to the one shown in the image above.
Name
Enter your application name. This is used in the authorization dialogs.
Description
Add application description.
Website URL
Add the website URL for which you want to use the WordPress.com Social login.
Redirect URLs
Enter the URLs that will be redirected to during the authorization process. Please enter one URL (with the protocol) per line. Limit 10 URLs.
Javascript Origins
Enter Javascript Origins, Unauthenticated GET requests can be made to the API via JavaScript. If you want to make authenticated calls the origins (e.g. http://example.com) need to be whitelisted above. Please enter one URL (with the protocol) per line.
Type
Select Type Web.
Click on Create to create your application.

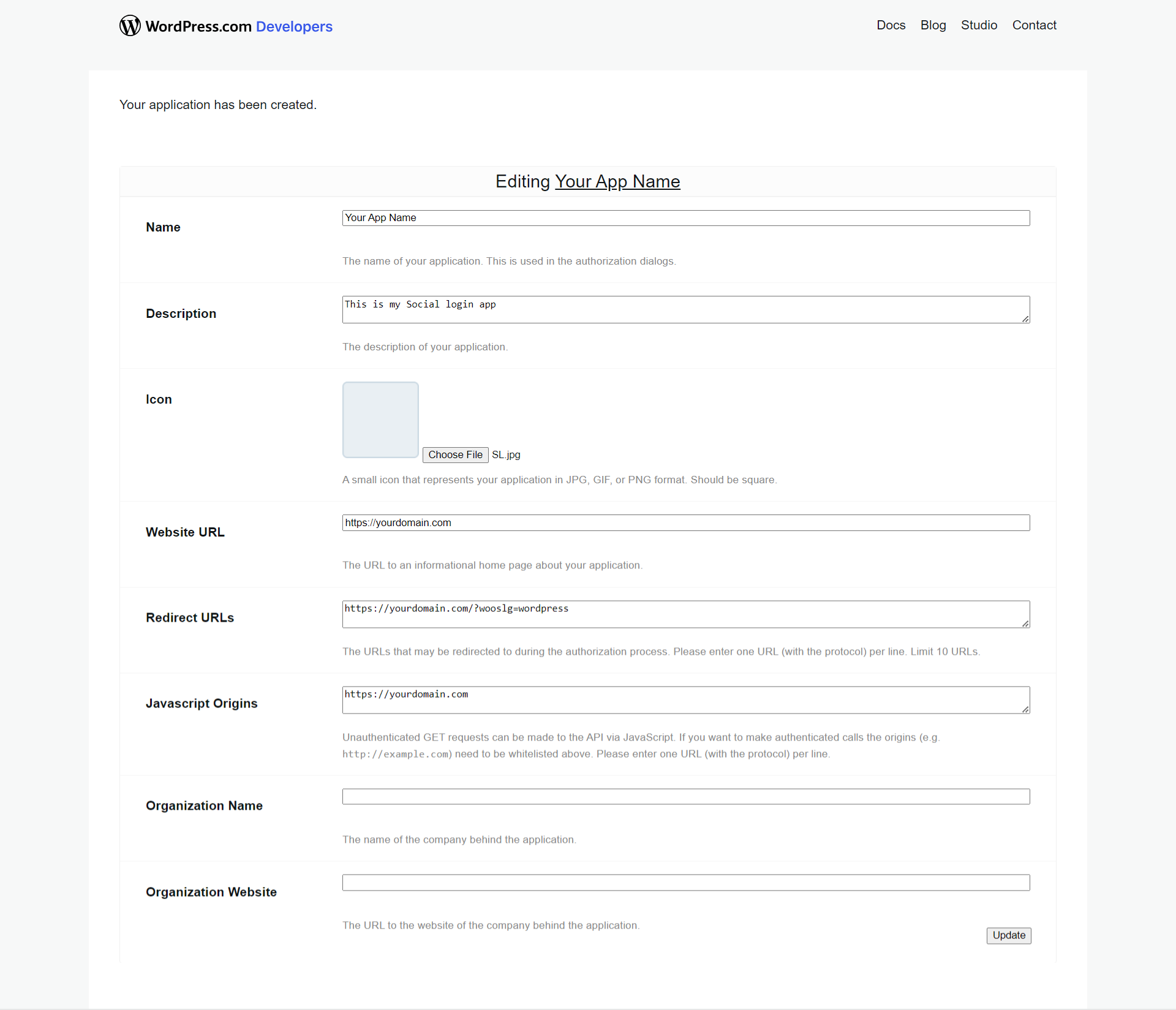
You can fill above details and click on update

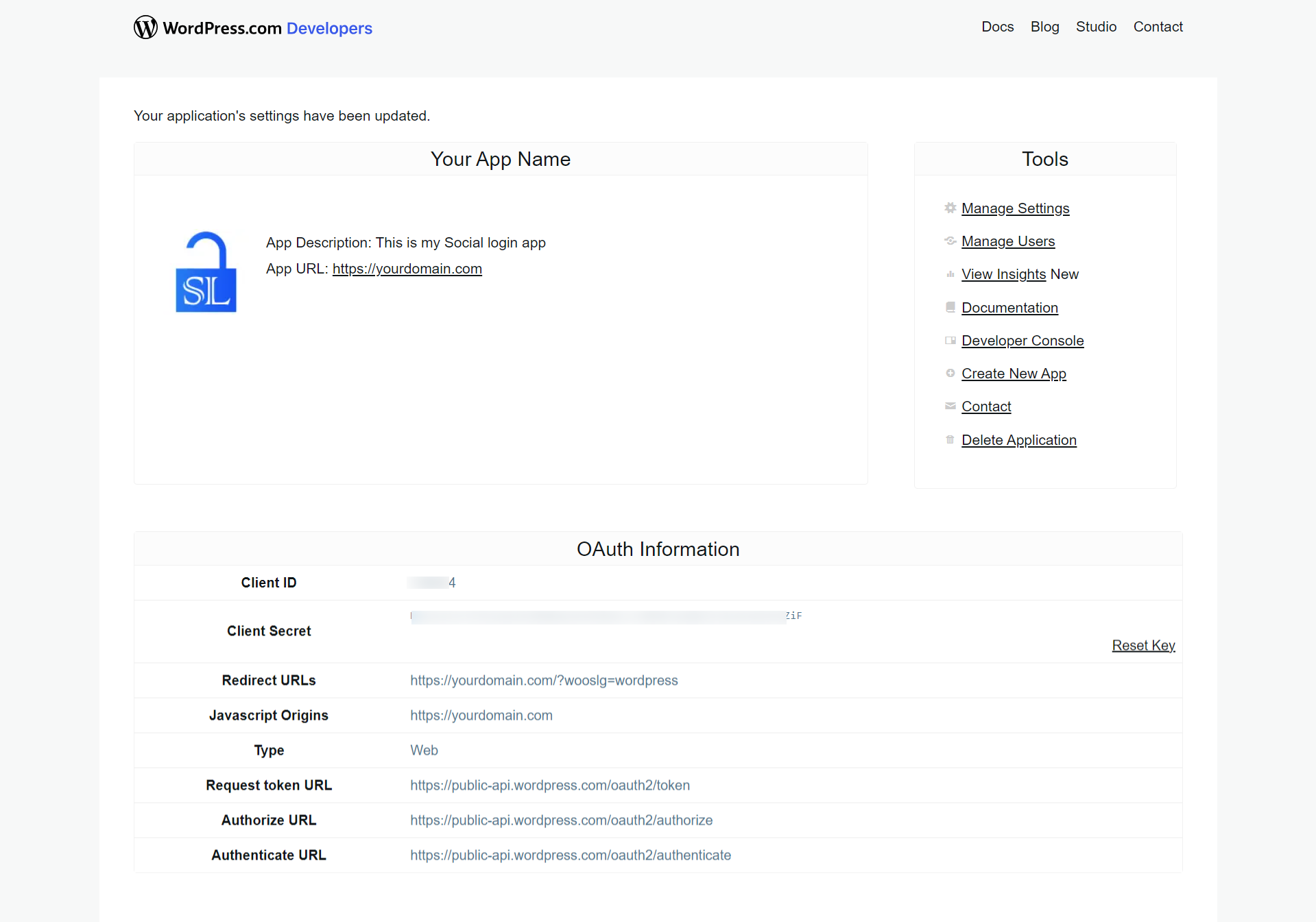
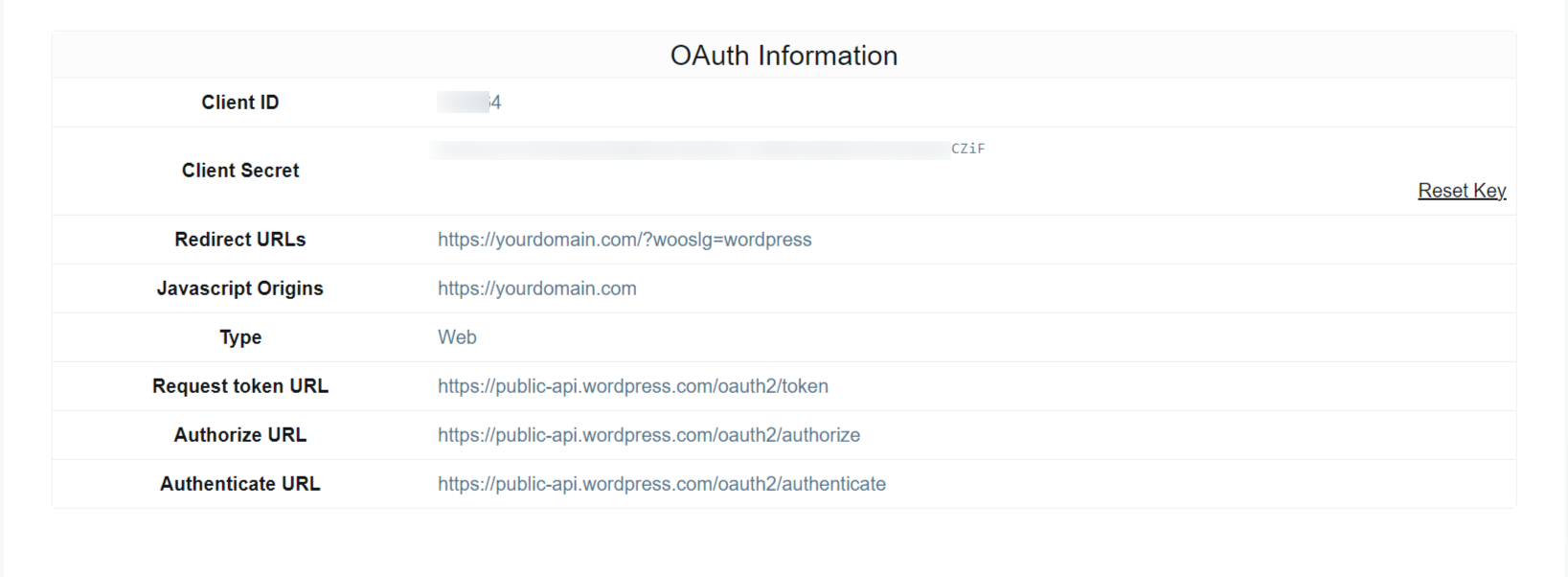
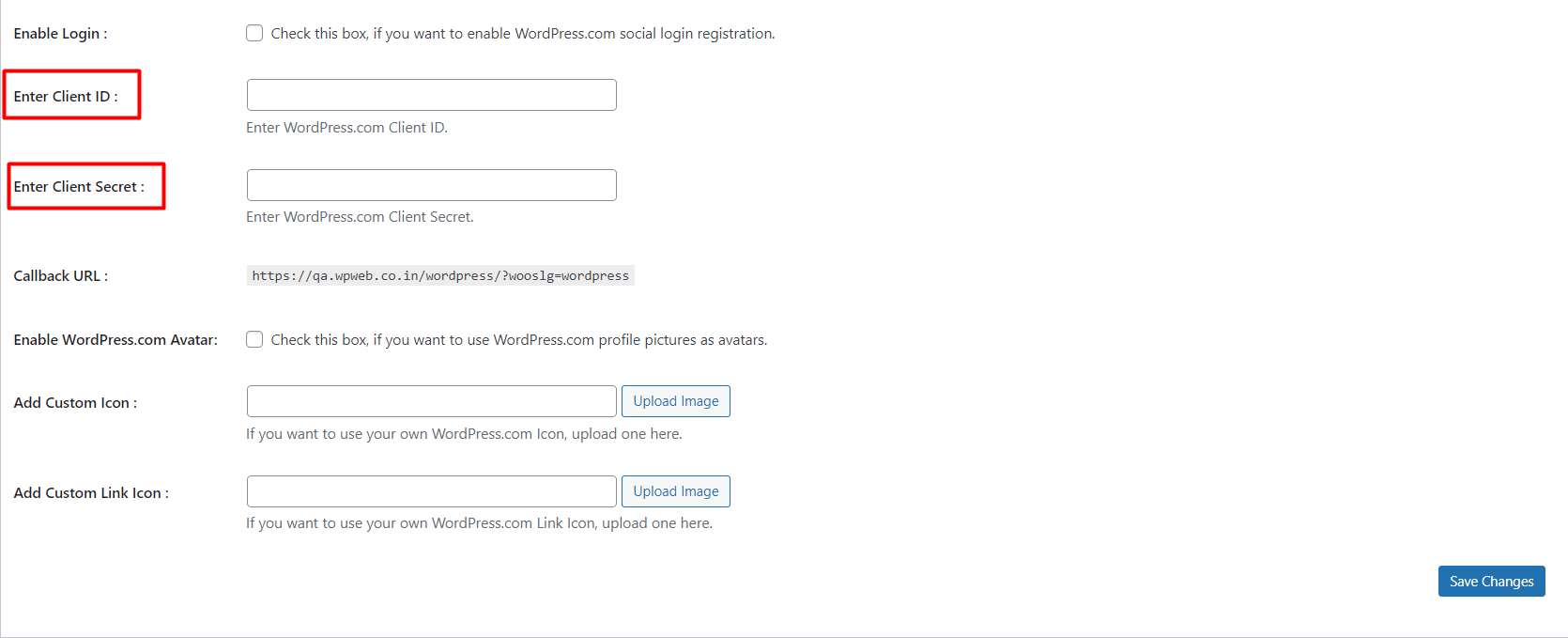
Now, Copy the Client ID and Client Secret in to the WordPress.com App settings within the Plugin settings page (See image below).


After you entered the Client ID and Client Secret, click on the “Save Changes” button within the plugin’s settings page.